Si usted está involucrado en el desarrollo de software estamos seguros de que ha oído hablar de Atom. Atom es un IDE (Entorno de Desarrollo Integrado) para Windows, Linux y macOS lanzado en el año 2015 y desarrollado en Javascript con Node.js por los desarrolladores de GitHub.
Atom es una herramienta relativamente nueva y muy interesante que llegó para competir contra IDE’s muy populares y bien establecidos como ser Sublime Text (en su versión 2 y 3) y Brackets de Adobe, entre las principales características de este entorno de desarrollo se pueden mencionar:
- Es una herramienta de código abierto.
- La comunidad de usuarios es muy grande por lo que el soporte está garantizado.
- Los plugins son elaborados por la comunidad.
- Variedad de temas tanto claros como oscuros.
- Desarrollado con tecnologías actuales: Node.js, Chromium, CoffeScript y Less.
- Soporta multitud de lenguajes de programación: PHP, Ruby, Python, CSS (Sass, Less), Java, C, C++, Perl, SQL, HTML, Objective-C, etc.
¿Por qué Atom?
Una de las principales peculiaridades de Atom son sus plugins, es posible ampliar de gran manera la funcionalidad de la herramienta con el uso de dichos plugins, pero ¿qué es exactamente un plugin?
Un plugin es un pequeño software desarrollado para agregarle una función nueva y muy específica a un programa ya existente. Un plugin por sí solo no tiene mucha funcionalidad ni sentido, necesita complementarse con otro programa (de allí el nombre) para poder sacarle el máximo provecho. El uso de estos complementos es opcional para el programador, pero hoy en día son muy recomendables usarlos.
¿Cómo instalar plugins en Atom?
Debido a que Atom es ampliamente usado para proyectos web se mencionarán algunos plugins que el equipo de Rincón de la Tecnología considera básicos y muy usados por dicha comunidad de desarrollo. Haciendo esta aclaración, instalar plugins en Atom es muy sencillo, se deben seguir los siguientes pasos:
- Ir a File/Settings/Install o el atajo de teclado Ctrl+, y buscar la opción Install.
- Escribir el nombre del plugin que quiera instalar y buscar por Packages.
- Seleccionar el plugin deseado y darle a install.
Es todo, así de sencillo es instalar complementos en Atom.
Principales plugins para Atom
-
Emmet: el plugin por excelencia
¿Qué desarrollador web no ha escuchado hablar de Emmet? Sus atajos de teclado optimizan el tiempo de desarrollo Front-End trabajado con HTML y CSS. Por ejemplo, para crear una estructura básica HTML5 escribiríamos lo siguiente: HTML:5 + tabulación y listo, así como este existe multitud de atajos que facilitaran la escritura de código. ¿Fabuloso no?
-
Atom Beautify: indentado automático
Es muy fácil hacer un indentado rápido y simétrico con Atom Beautify, simplemente presiona la combinación de teclas Ctrl+Alt+B y listo, indentado automático.
-
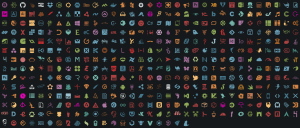
File-Icons: los mejores iconos para tus archivos
Por lo general para que un desarrollador pueda darse cuenta con qué tipo de archivos está trabajando debe fijarse de la extensión del archivo como tal, por ejemplo .html, .css, .js, .php, etc., File-Icons nos proporciona elementos gráficos muy atractivos a la vista para poder identificar el tipo de los archivos en la estructura de carpetas del proyecto.

-
Minimap: un mapa para tu código
La mayoría de los proyectos de software poseen miles de líneas de código y la visualización de este se hace complicado. Minimap soluciona esto, proporcionando un pequeño mapa al lateral de la pantalla donde se podrá ver todas las líneas de código del archivo actual.
-
Highlight-selected: seleccionador de palabras
Al hacer doble clic en una palabra, Highlight-selected permite seleccionar todas las que coincidan, muy útil al momento de buscar errores de sintaxis.
-
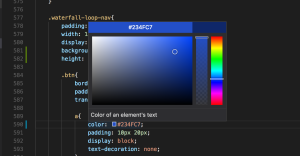
Color-picker: seleccionador de colores
Con el atajo de teclado Ctrl+Alt+C se podrá acceder a una ventana donde seleccionar colores en formatos como HEX /HSL /HSV /VEC /RGB y RGBA. Sin dudas un plugin muy útil.

-
Docblockr: para comentar y documentar código
Este plugin permite una documentación de código ordenada de métodos y funciones estableciendo sus parámetros y tipos de datos con un formato elegante. Solo se debe escribir /** seguido de tabulación y listo. No es magia, es Docblockr.
-
Goto Definition: encuentra definiciones de clases
Al trabajar con varias clases se hace complicado buscar las definiciones de las mismas, solo se debe dejar el cursor del ratón en la clase y presionar Alt+Ctrl+Enter, navegar entre clases no puede ser más sencillo.
-
Linter: errores en tiempo real
Linter se encarga de marcar errores en el código a medida que lo vamos escribiendo, nunca más olvidaras un punto y coma sin notarlo.
-
Open in Browser: interpretación rápida de código
Para poder ver el código interpretado en el navegador basta con pulsar Ctrl+Shift+Q y listo.
-
Platformio-ide-terminal: cmd sin salir de Atom
Es posible escribir todos los comandos cmd y hasta git que se necesiten con este magnífico plugin.




