Buscando la forma de adaptar mi blog personal para que se vea correctamente en todo tipo de dispositivos, ya actualmente hay tantos tamaños de pantalla que es casi imposible conseguirlo, me he tropezado con una curiosa aplicación que tiene una gran cantidad de herramientas que engloban numerosos tipos de usos. He decidido exponerla para que aquellos que busquen que su sitio web sea adaptativo, ajustable y flexible puedan lograrlo, ya que no he conseguido encontrar ninguna otra aplicación capaz trabajar los campos en los que se desarrolla RLM.
Responsive layout Marker (RLM)
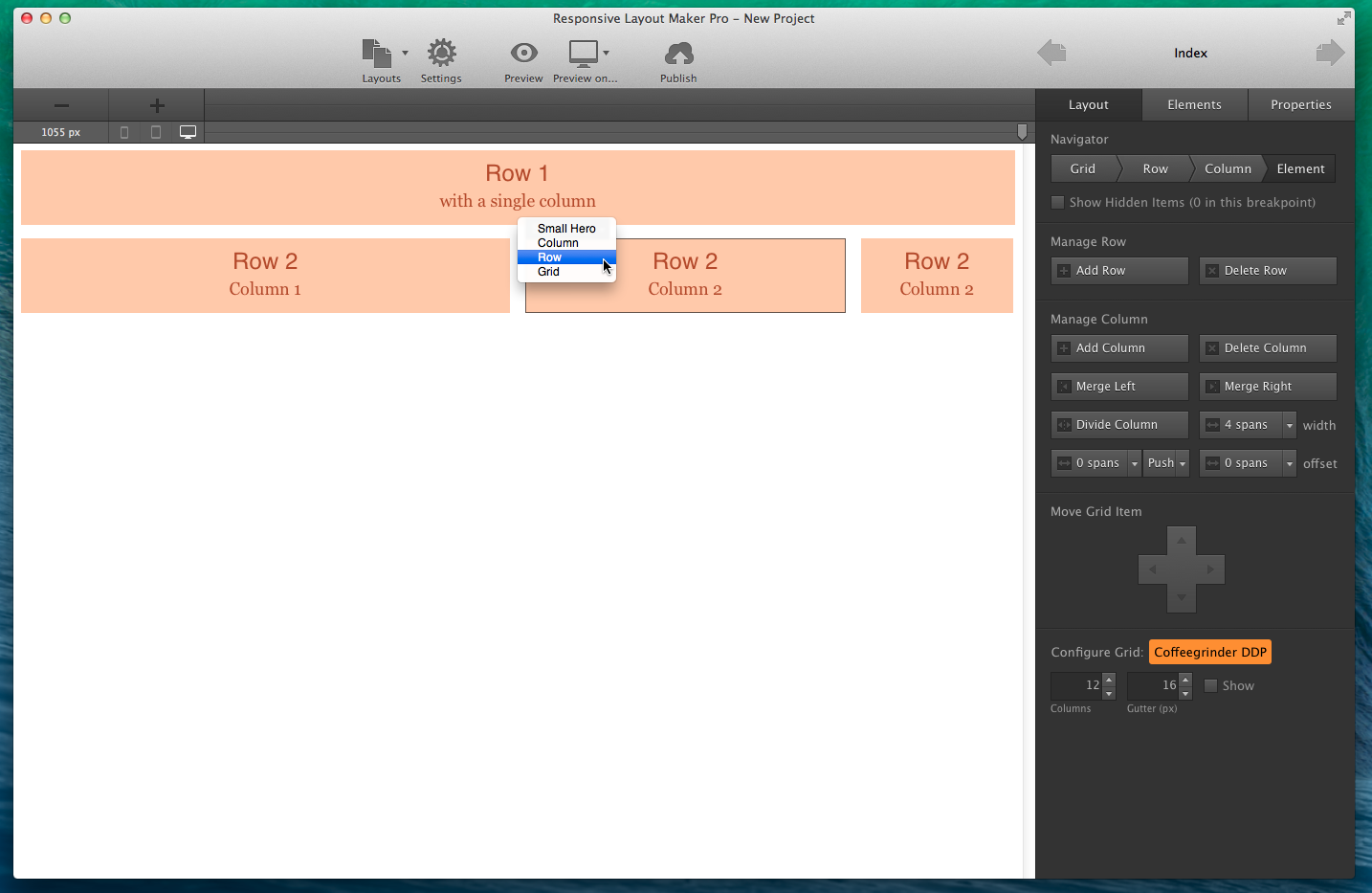
Lo que más llama la atención es la sencillez de su uso, mediante un área de trabajo de arrastrar-y-soltar y la creación de breakpoints (puntos de transición personalizados), permitiendo la creación de prototipos interactivos y totalmente adaptativos de forma muy sencilla y rápida mediante su código limpio y preparado para todo tipo de trabajos; desde diseñadores, desarrolladores… hasta creadores de contenido. De este modo se obtiene un esquema de página adaptativo totalmente personalizado.

Tras buscar información sobre ella voy a exponer tres puntos clave a la hora de conocer el programa:
1. Da la oportunidad de diseñar modelos adaptativos centrados únicamente en el contenido único que necesite, concepto muy alejado de las plantillas rígidas.
2. Podemos hacer rápidamente diferentes escenarios para páginas web en un navegador real. Y simplemente arrastrando y soltando elementos crear maquetas web o esquemas de página.
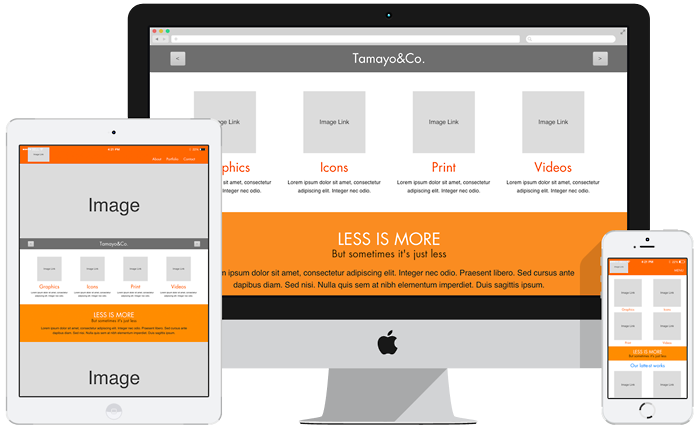
3. Abarca desde bocejos muy simples hasta complejos comportamientos y acciones adaptativas tales como cambiar el tamaño del área de visualización para poder ver como queda nuestro diseño en los diferentes tamaños de pantalla, y añadiendo puntos de transición podemos obtener un control total de la distribución en todos ellos. Se tiene la oportunidad de definir otras acciones adaptativas tales como cambios en el ancho, cambio de posición y apilamiento de columnas entre muchas otras.
Para lograr tus diseños a prueba de bala no hay nada como un buen manual, y tenemos la suerte de tener uno totalmente gratuito en 3aware.
Tras tenerlo todo controlado podemos reestructurar cuando queramos, diseñar esquemas de página interactivos estupendos para presentaciones a clientes… Teniendo además la oportunidad de reutizar código, no es necesario volver a escribirlo.
Permite trabajar tanto en Mac como en Windows, pudiendo exportar con HTML Editor, Web Editor o cualquier otra extensión para editor.
Para conseguir este magnífico programa puedes clicar aquí.


Una respuesta a «Responsive Layout Marker (RLM), hacer webs adaptativas»
Some truly good articles on this site, thanks for contribution.